Recently there was an announcement from Ubuntu that the desktop team are working on a replacement for the Ubiquity installer. The really interesting part of the post by Martin Wimpress, head of the Ubuntu Desktop team at Canonical, is that the new installer will be built using Flutter.
Flutter is a cross-platform User Interface framework that can target Linux, macOS, Windows, Android, and iOS all from the same source code. I have been aware of Flutter for some time now but have been trepidatious in jumping in to sample the water, because I am completely unfamilier with the Dart programming language and was worried about making the time investment.
With the news from Ubuntu I decided that now is a good time to get my feet wet and find out what this new shiny is all about. To that end, I have installed Flutter and managed to get the sample application running on Ubuntu! There were a few gotchas, however, so below I’ve summarised the important steps to get a fully functional toolchain set up:
Installing Flutter
First up, we install the Flutter Snap Package. Run:
|
|
By default this will install the commands:
- flutter
- flutter.dart
- flutter.openurl
We can reduce the typing required to call dart, along with reducing the cognitive load when translating any instructions that do not expect the flutter. prefix. Run the following to map flutter.dart to the name dart so you can call it without the prefix:
|
|
Next, we need the Android Studio. The instructions supplied by Google require you to download and extract a .tar.gz file to a place of your choosing. That’s too much work. Instead, install the community-maintained Snap Package with:
|
|
Find the Android Studio icon in your desktop applications menu, such as the dash in Gnome or the K menu in KDE, or execute in the terminal:
|
|
Run through the first-install wizard accepting all the defaults. We won’t be using Android Studio for anything other than its ability to maintain the Android SDK and emulators.
Now, flutter needs to know the location of our Android Studio snap, or you will be unable to build an app even if you’re not targetting Android, so run:
|
|
We need to accept the Android licenses to use Flutter, so run:
|
|
Read through each license it presents (you’re gonna read them, right?) and accept them with a Y keypress followed by enter when prompted.
If you are likely to be developing for Linux, macOS, or Windows in your Flutter projects, you need to update to the dev branch of Flutter and enable each toolchain. Run:
|
|
Note: while you can set-up your project for macOS and Windows support you must use those operating systems to actually build an app targeting each.
Finally, we check that everything is correctly set-up. Run:
|
|
If everything is good, it’ll output similar to below:
|
|
Testing Flutter by building a sample
Create a new directory to hold our sample app. Run:
|
|
The name used for the folder is also used by Dart to form the package ID. Unfortunately, that means we can only use alphanumeric characters and the underscore character. Dots, hyphens, and spaces should be avoided.
Now we must create the app structure. Run:
|
|
This will scaffold out a new Flutter app with support for each of the platforms that are enabled. By default the enabled platforms are Android, iOS, and Web. If you enabled the desktop platforms above then it will also scaffold out those.
The main application code is stored inside the lib/ folder, while each platform will have a respective folder to hold the native C and Java code. Normally you’d use Flutter plugins to enable native features and rely on coding your app in Dart. Flutter plugins can be discovered at pub.dev.
Test the app with:
|
|
This will build and run the sample app.

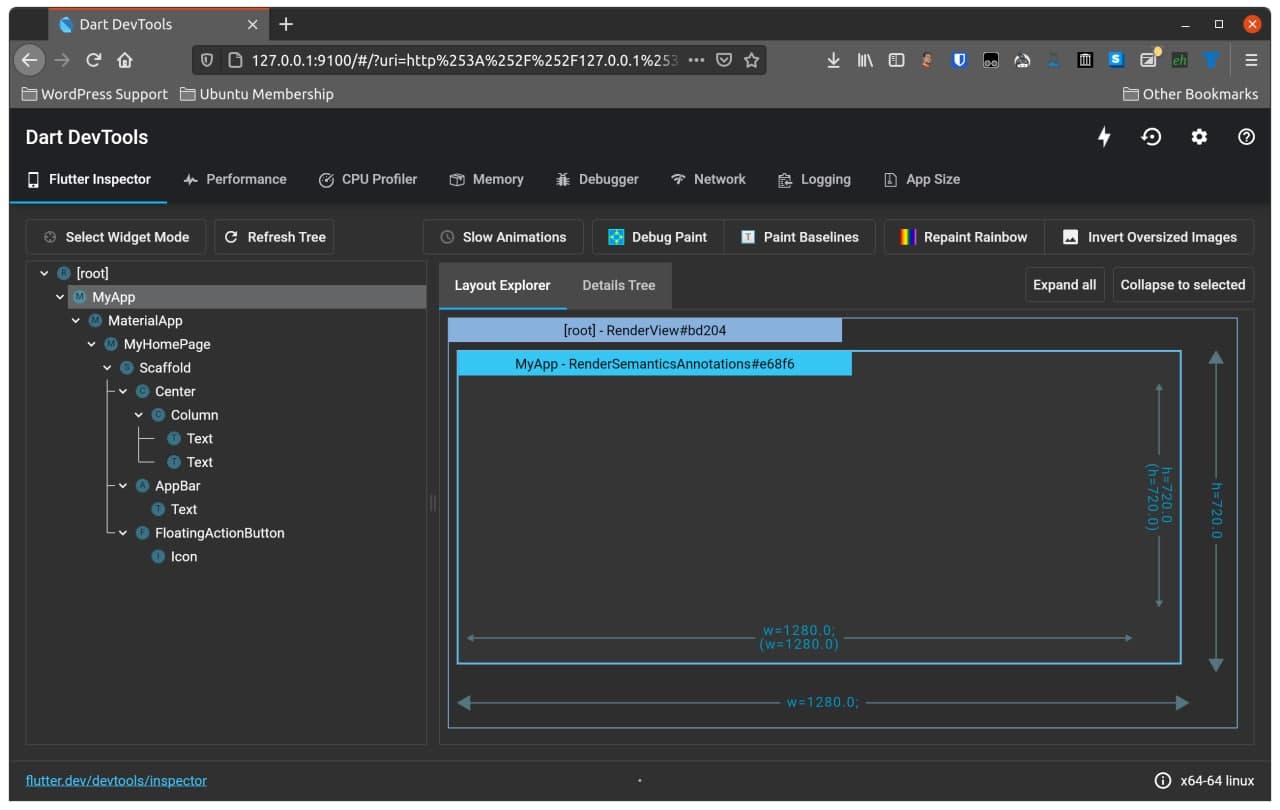
It will also start a debugger server that you can connect to in your web browser; the URL will be in the output text when you run the app:
|
|
The debugging web page looks like this:

Wrap up
In this post, I showed how to install and configure Flutter and the Android toolchain, without hitting the issues that I encountered myself. I also showed creating and debugging a sample Flutter app, and enabling the toolchain for Linux, macOS, and Windows desktop apps.
Now we, you and I, just need to learn Dart and the Flutter APIs and create something amazing! Good luck…